MY LABS
Yêu cầu:
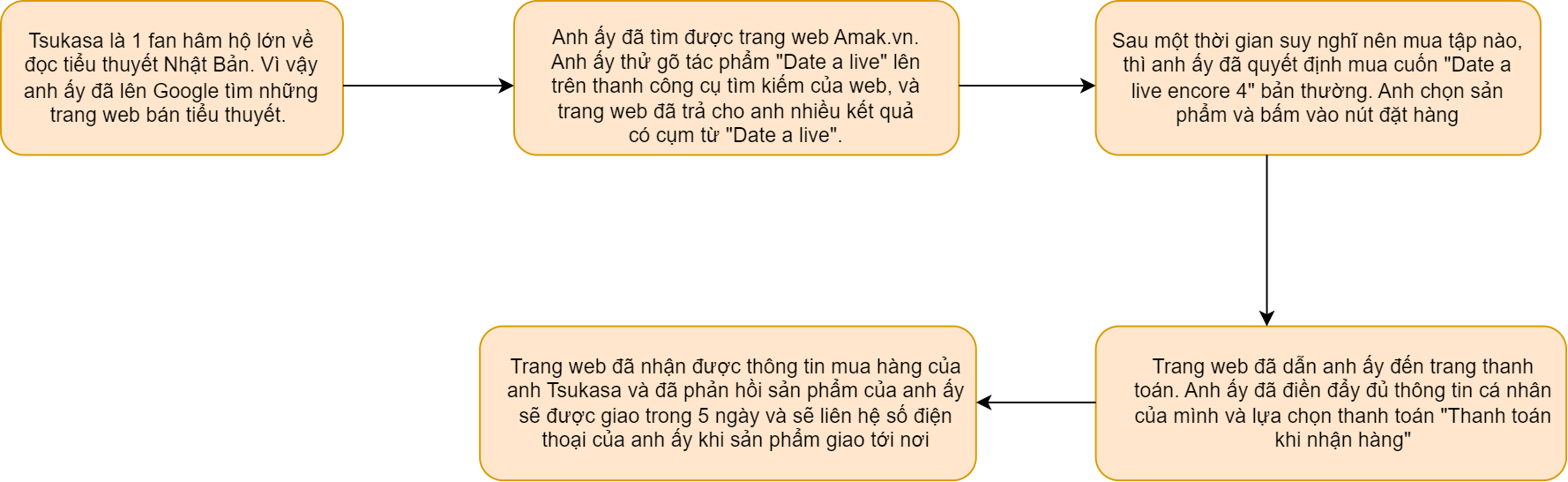
1.Chọn 1 đối tượng bất kỳ trong thế giới thực, ví dụ như môn học, giảng viên,... Sau đó thiết kế chức năng
Quản lý đối tượng đó trên html bao gồm các tính năng thêm, sửa, xóa, tìm kiếm cho đối tượng đó.
Chú ý: Các thành viên trong nhóm không được chọn các đối tượng giống nhau.
2. Tạo 1 menu Lab1 trên website cá nhân (sử dụng thẻ a trong html) bao gồm các tab sau:
- Tab Requirement: copy lại nội dung của phần 1 ở trên vào đây và trình bày lại cho đẹp.
- Tab Design: để link tới các file sau đây:
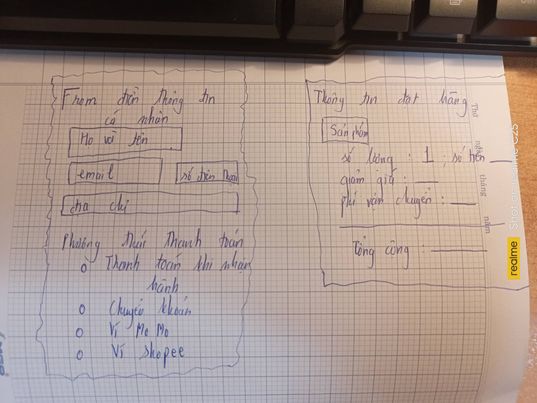
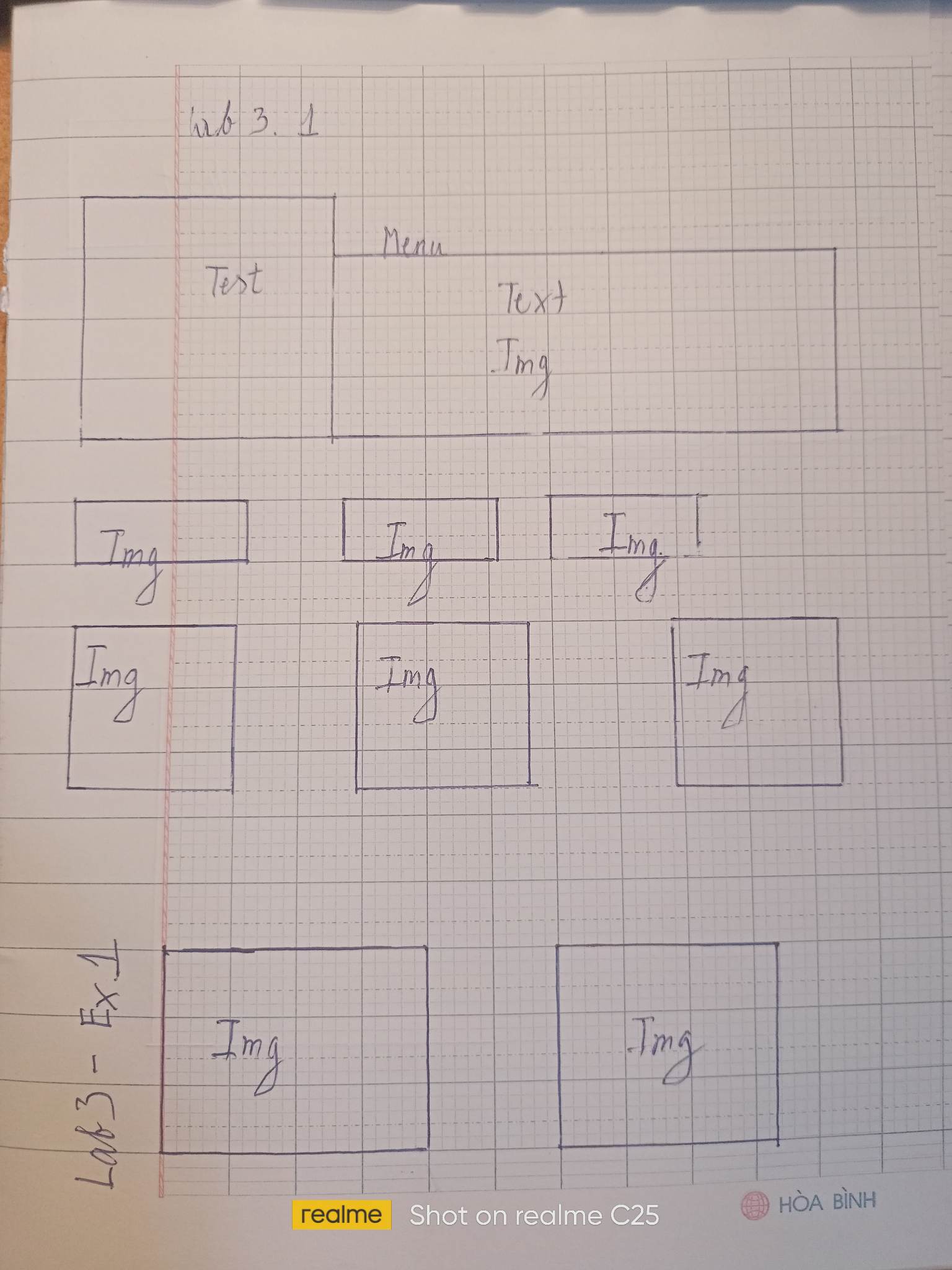
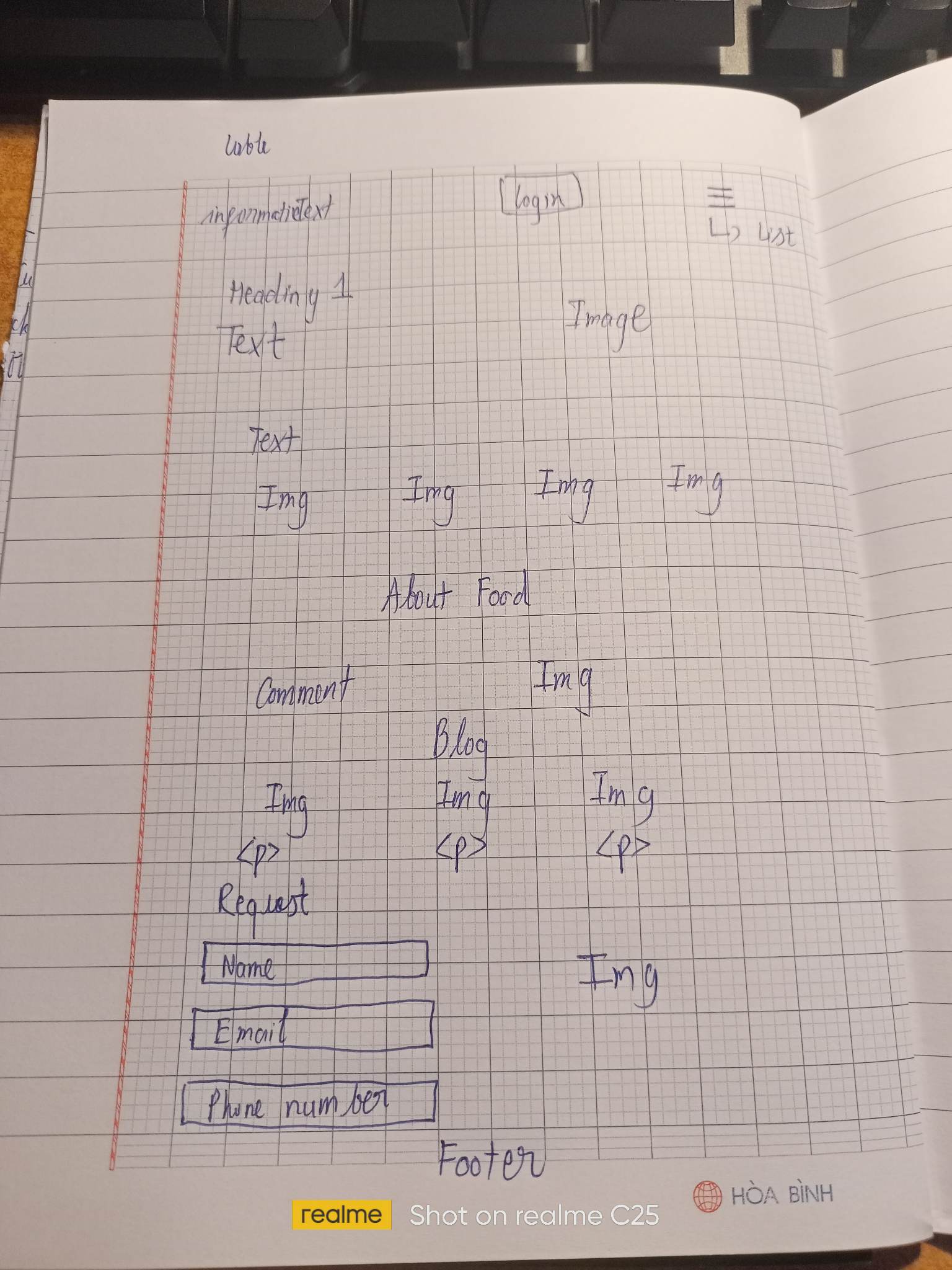
+ Thiết kế trên giấy (chụp lại ảnh).
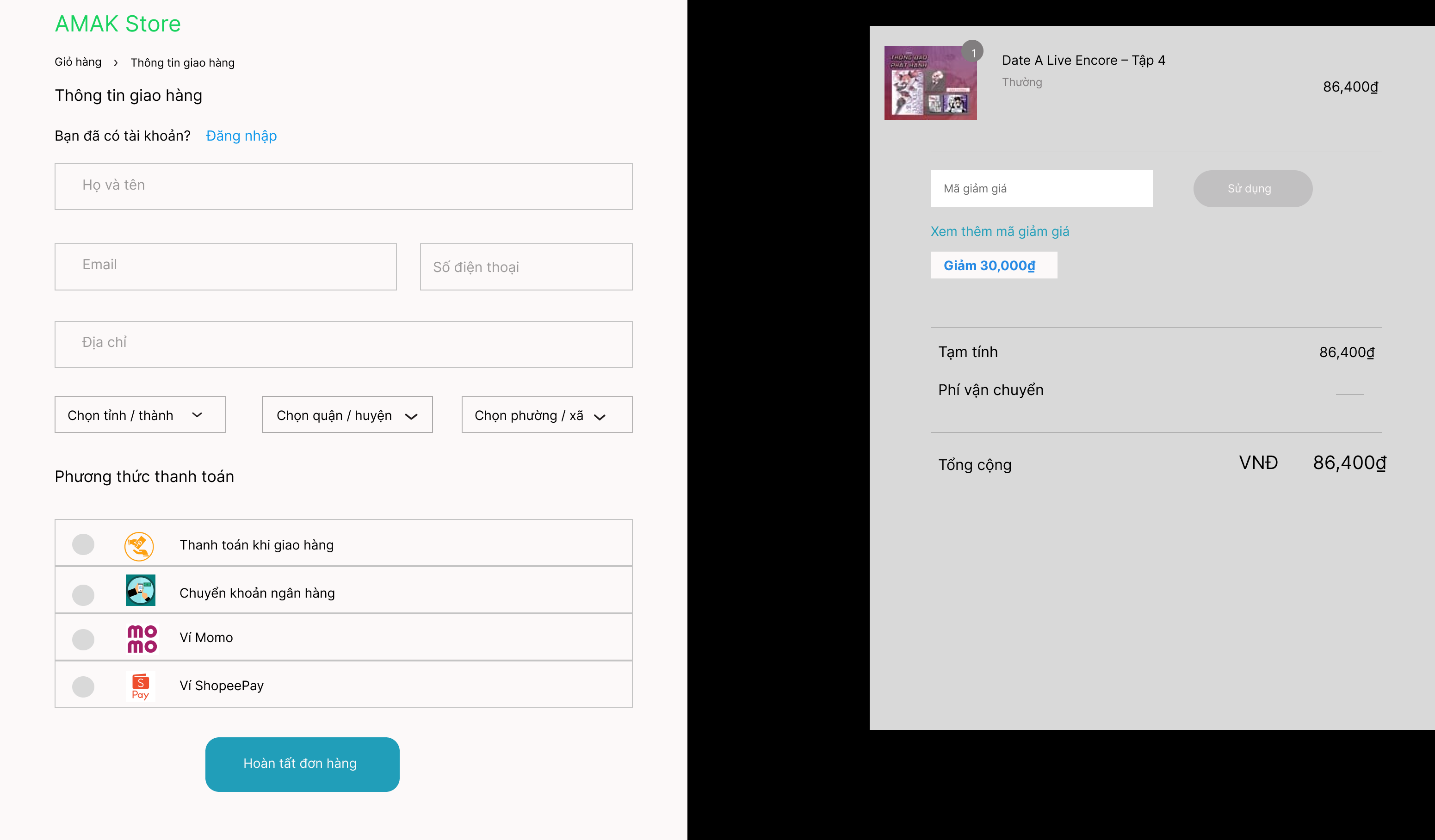
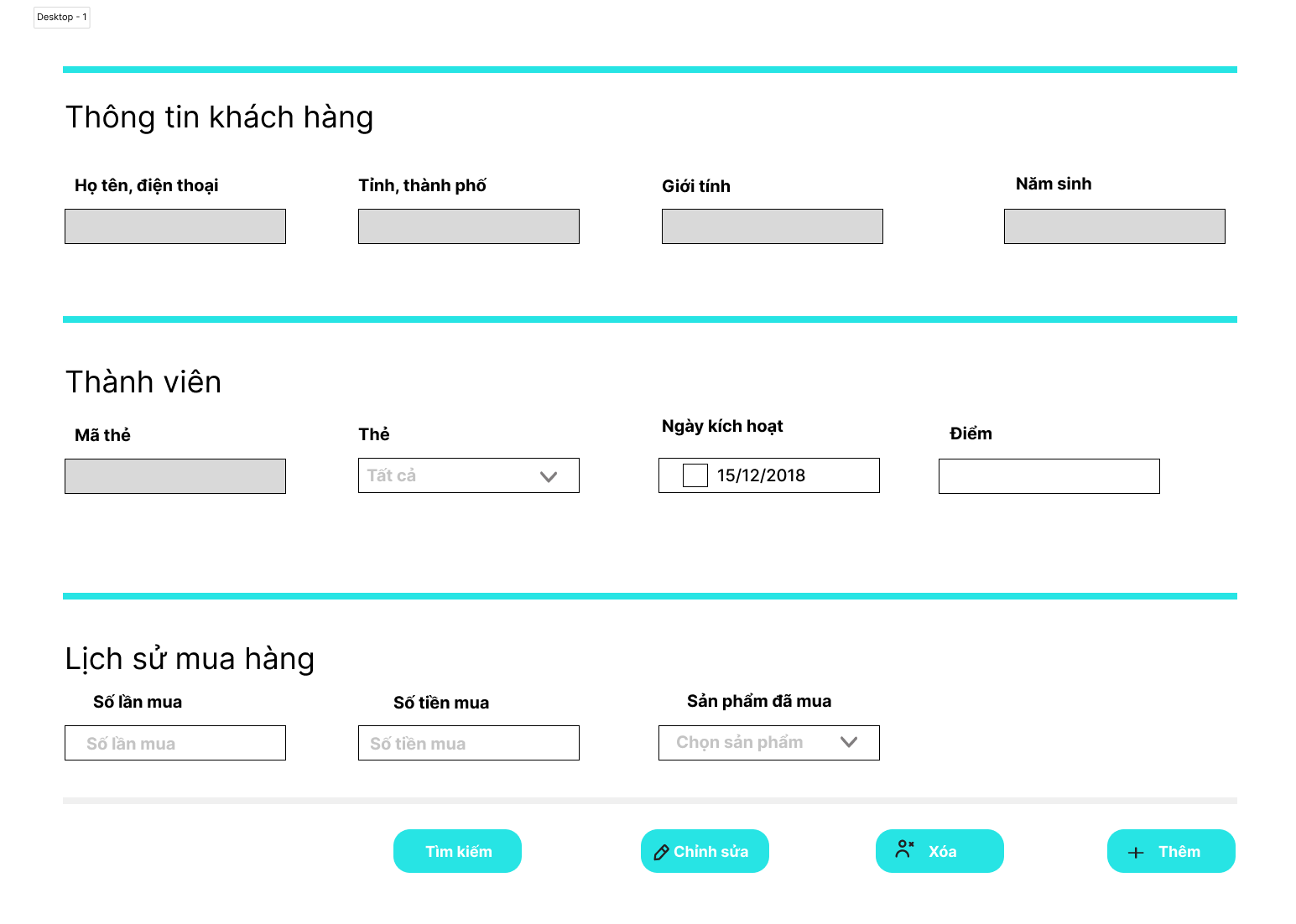
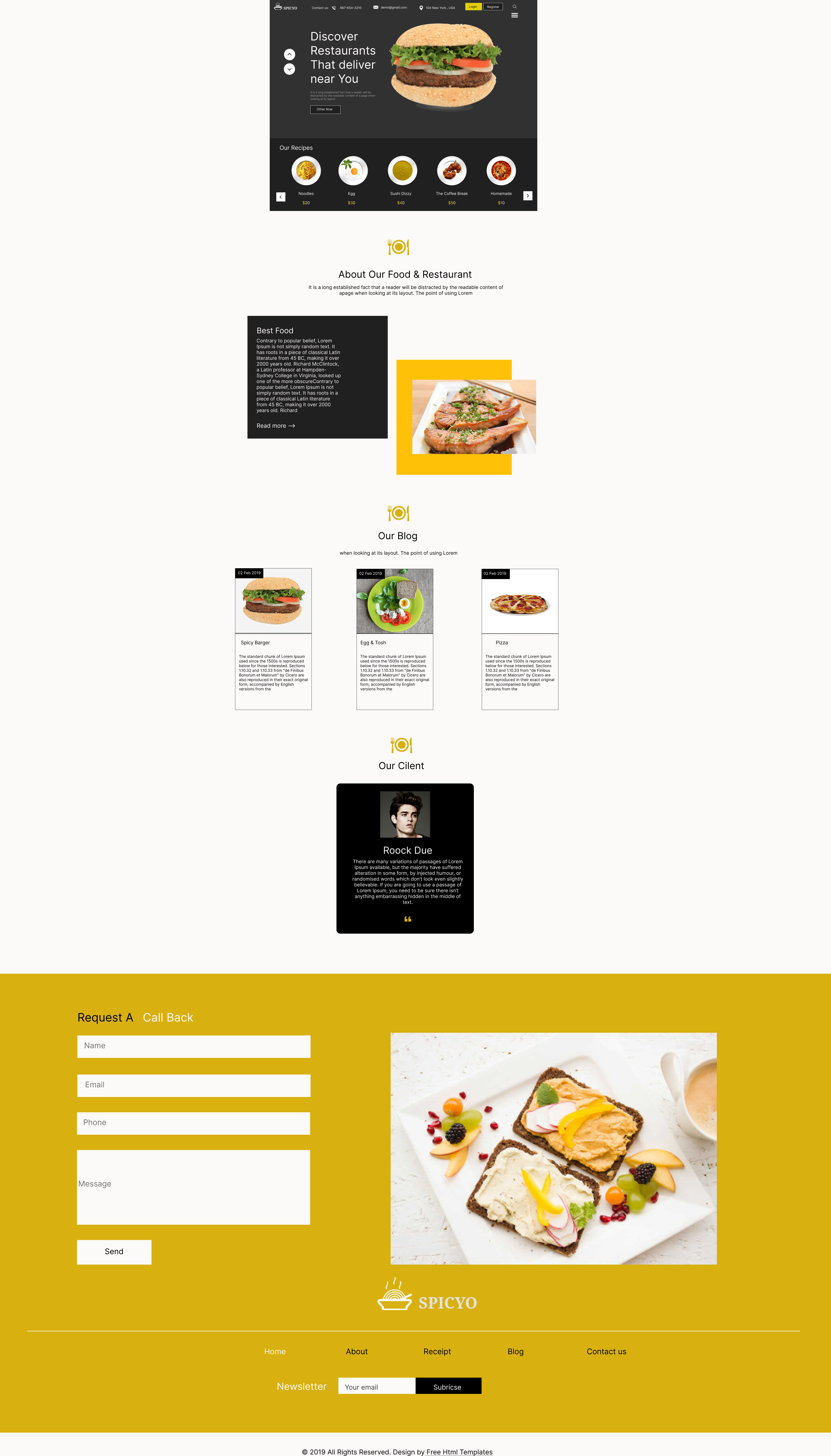
+ Chụp lại màn hình đã thiết kế trên html.
- Tab Implement: là trang html của chức năng Quản lý đó.
Sau khi làm xong, upload toàn bộ lên website cá nhân.


 15/12/2018
15/12/2018
Lịch sử mua hàng Số lần mua Số lần mua Số tiền mua Số tiền mua Sản phẩm đã mua Chọn sản phẩm




Requirement
1.Tạo một trang Web có nội dung bất kỳ, sử dụng linh hoạt tất cả những phần sau: Input Controls, Navigation, Animations, Default Settings, Guided Actions.
2.Có biểu mẫu liên hệ.


Implement
Yêu cầu:
1. Có Tab Requirement và khi kích vào Implement thì link tới trang Result.html
2. Ở trang Result: đánh giá kết quả của bản thân, đã học được gì và có hướng phát triển như thế nào sau khi học môn này